how to draw 2000s in 3d
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Mutual questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties console
- Set up preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, disengage, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Style
- View artwork
- Employ the Bear upon Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Artistic Deject
- Tools in Illustrator
- Selection
- Overview
- Pick
- Direct Selection
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Alloy objects
- Drawing
- Describe and edit paths
- Draw and edit shapes
- Blazon
- Work with type and fonts
- Create text designs forth a path
- Add your own fonts
- Piece of work with images
- Vectorize raster images
- Color
- Employ colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Nuts
- Work with Illustrator cloud documents
- Share and interact on Illustrator deject documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save problems for Illustrator cloud documents
- Troubleshoot Illustrator deject documents issues
- Nuts
- Add and edit content
- Drawing
- Cartoon basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw uncomplicated lines and shapes
- Epitome Trace
- Simplify a path
- Ascertain perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Colour
- Well-nigh color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes console
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- Almost painting
- Pigment with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and accommodate objects
- Select objects
- Layers
- Group and expand objects
- Move, marshal, and distribute objects
- Stack objects
- Lock, hibernate, and delete objects
- Indistinguishable objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and misconstrue objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add together text and work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Grapheme and paragraph styles
- Tabs
- Text and blazon
- Find missing fonts (Typekit workflow)
- Update text from Illustrator ten
- Arabic and Hebrew blazon
- Fonts | FAQ and troubleshooting tips
- Create 3D text result
- Artistic typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Paradigm Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Spider web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and prototype maps
- Drawing
- Import, export, and salvage
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Deject Libraries in Illustrator
- Save
- Save artwork
- Export
- Utilize Illustrator artwork in Photoshop
- Export artwork
- Collect assets and consign in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Set up for printing
- Fix documents for press
- Alter the folio size and orientation
- Specify crop marks for trimming or aligning
- Become started with large canvas
- Printing
- Overprint
- Print with color direction
- PostScript printing
- Print presets
- Printer'south marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Impress gradients, meshes, and color blends
- White Overprint
- Set up for printing
- Automate tasks
- Information merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files afterward crash
- File issues
- GPU device driver problems
- Wacom device issues
- DLL file problems
- Retentiveness issues
- Preferences file problems
- Font bug
- Printer issues
- Share crash report with Adobe
3D tools are independent of the Perspective Grid tools and 3D objects are treated like whatsoever other object in perspective.
Create 3D objects
3D effects enable you to create three-dimensional (3D) objects from two-dimensional (2D) artwork. You tin command the appearance of 3D objects with lighting, shading, rotation, and other properties. You can also map artwork onto each surface of a 3D object.
At that place are ii ways to create a 3D object: by extruding or revolving. In addition, yous can also rotate a 2nd or 3D object in iii dimensions. To apply or alter 3D effects for an existing 3D object, select the object and so double-click the effect in the Appearance panel.
3D objects may brandish anti-aliasing artifacts on screen, but these artifacts won't print or announced in artwork optimized for the web.
For a video virtually working with 3D objects in Illustrator, see Moving into the world of 3D.
Create a 3D object past extruding
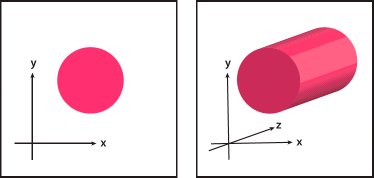
Extruding extends a 2D object along the object'south z axis to add depth to the object. For example, if y'all extrude a 2nd ellipse, information technology becomes a cylinder.
The object'south axis always lies perpendicular to the object's front surface and moves relative to the object if the object is rotated in the 3D Options dialog box.

-
Click Issue > 3D(Classic) > Extrude & Bevel (Classic).
-
Click More Options to view the consummate list of options, or Fewer Options to hide the actress options.
-
Select Preview to preview the effect in the certificate window.
-
Position
Sets how the object is rotated and the perspective from which you view information technology. (Encounter Set up 3D rotation position options.)
Extrude & Bevel
Determines the object'south depth and the extent of any bevel added to or cut from it. (See Extrude & Bevel options.)
Surface
Creates a wide variety of surfaces, from wearisome and unshaded matte surfaces to sleeky and highlighted surfaces that await like plastic. (See Surface shading options.)
Lighting
Adds one or more than lights, varies the lite intensity, changes the object's shading color, and moves lights effectually the object, for dramatic effects. (Run across Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (Encounter Map artwork to a 3D object.)
-

Extruded object without a beveled edge (left) compared to object with Bevel Extent In (centre) and with Bevel Extent Out (right)
Create a 3D object by revolving
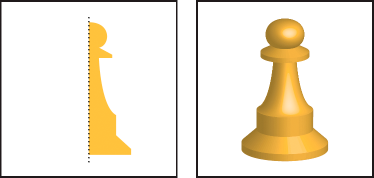
Revolving sweeps a path or profile in a round direction around the global y axis (revolve axis) to create a 3D object. Because the circumduct axis is vertically stock-still, the open up or closed path that you circumduct typically needs to draw one-half of the desired 3D object's contour in a vertical and front-facing position; you lot can then rotate the 3D object'south position in the consequence's dialog box.

-
Applying the 3D Revolve effect to one or more objects simultaneously revolves each object effectually its ain axis. Each object resides in its ain 3D space and tin can't intersect other 3D objects. Applying the Revolve effect to a targeted group or layer, on the other hand, revolves the objects around a single axis.
Revolving a filled path with no stroke is much faster than revolving a stroked path.
-
Click Effect > 3D(Classic) > Circumduct (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More than Options to view the complete listing of options, or Fewer Options to hibernate the actress options.
Position
Sets how the object is rotated and the perspective from which you view information technology. (Run into Set 3D rotation position options.)
Revolve
Determines how to sweep the path around the object to turn it into three dimensions. (See Revolve options.)
Surface
Creates a wide variety of surfaces, from dull and unshaded matte surfaces to glossy and highlighted surfaces that expect like plastic. (See Surface shading options.)
Lighting
Adds 1 or more lights, varies the light intensity, changes the object'southward shading color, and moves lights around the object, for dramatic effects. (See Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
Set options
Set 3D rotation position options
-
-
Select a preset position from the Position bill of fare.
-
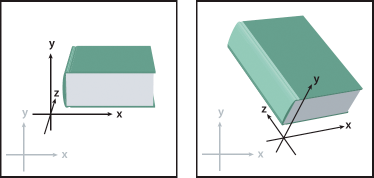
For unconstrained rotation, elevate a track cube face. The front of the object is represented past the track cube's bluish confront, the object's top and bottom faces are light gray, the sides are medium gray, and the back face up is night grey.
-
To constrain the rotation forth a global centrality, agree downward Shift while dragging horizontally (global y axis) or vertically (global x axis). To rotate the object around the global z axis, elevate in the blue band that surrounds the rail cube.
-
To constrain the rotation around an object centrality, elevate an edge on the track cube. The pointer changes to a double-sided arrow
 , and the cube edge changes color to identify the axis around which the object will rotate. Red edges correspond the object'southward 10 axis, dark-green edges represent the object'due south y axis, and blueish edges represent the object'due south z axis.
, and the cube edge changes color to identify the axis around which the object will rotate. Red edges correspond the object'southward 10 axis, dark-green edges represent the object'due south y axis, and blueish edges represent the object'due south z axis. -
Enter values between –180 and 180 in the horizontal (x) axis
 , vertical (y) axis
, vertical (y) axis , and depth (z) axis
, and depth (z) axis text boxes.
text boxes. -
To adapt the perspective, enter a value betwixt 0 and 160 in the Perspective text box. A smaller bending is similar to a telephoto camera lens; a larger lens angle is like to a wide-bending camera lens.
-
A lens angle that is college than 150 may result in objects extending beyond your indicate of view and actualization distorted. Too, keep in mind that there are object x, y, and z axes and global x, y, and z axes. Object axes remain relative to an object'south position in its 3D space. Global axes remain fixed relative to the reckoner screen; the x axis lies horizontally, the y axis lies vertically, and the z axis lies perpendicular to the computer screen.

Extrude & Bevel options
Extrude Depth
Sets the depth of the object, using a value betwixt 0 and 2000.
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Bevel
Applies the type of beveled edge you choose along the depth (z axis) of the object.
Height
Sets the peak between i and 100. Bevel heights that are too large for an object may cause the object to self-intersect and produce unexpected results.
Bevel Extent Out
![]()
Adds the bevel to the object's original shape.
Bevel Extent In
![]()
Carves the bevel out of the object's original shape.

Circumduct options
Angle
Sets the number of degrees to circumduct the path, between 0 and 360.
Cap
Specifies whether the object appears solid (Revolve Cap On![]() ) or hollow (Revolve Cap Off
) or hollow (Revolve Cap Off![]() ).
).
Offset
Adds altitude between the revolve axis and the path, to create a ring-shaped object, for example. You tin can enter a value between 0 and 1000.
From
Sets the axis around which the object revolves, either the Left Edge or Correct Border.
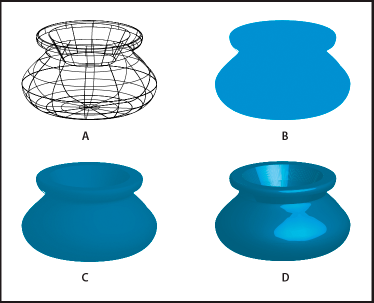
Surface shading options
Surface
Lets you cull options for the shading surfaces:
Wireframe
Outlines the contours of the object'southward geometry and makes each surface transparent.
No Shading
Adds no new surface properties to the object. The 3D object has the same color as the original 2D object.
Diffuse Shading
Makes the object reflect light in a soft, diffuse pattern.
Plastic Shading
Makes the object reflect light as if information technology were made of a shiny, loftier-gloss material.
notation: Depending on what option you cull, different lighting options are available. If the object only uses the 3D Rotate effect, the only Surface choices available are Lengthened Shading or No Shading.
Light Intensity
Controls the light intensity betwixt 0% and 100%.
Ambient Light
Controls the global lighting, which changes the brightness of all the object's surfaces uniformly. Enter a value betwixt 0% and 100%.
Highlight Intensity
Controls how much the object reflects light, with values ranging from 0% to 100%. Lower values produce a matte surface, and higher values create a shinier-looking surface.
Highlight Size
Controls the size of the highlight from large (100%) to small-scale (0%).
Alloy Steps
Controls how smoothly the shading appears across the object's surfaces. Enter a value between one and 256. Higher numbers produce smoother shades and more than paths than lower numbers.
Draw Hidden Faces
Displays the object'southward hidden backfaces. The backfaces are visible if the object is transparent, or if the object is expanded so pulled apart.
Note: If your object has transparency and you want the hidden backfaces to display through the transparent front faces, apply the Object > Group control to the object before you apply the 3D effect.
Preserve Spot Colour (Extrude & Bevel effect, Revolve upshot, and Rotate event)
Lets you preserve spot colors in the object. Spot colors can't be preserved if you chose Custom for the Shading Color option.

A. WireframeB. No shadingC. Diffuse shadingD. Plastic shading
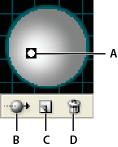
Lighting options
Calorie-free
![]()
Defines where the light is. Elevate the low-cal to where y'all desire it on the sphere.
Motion Low-cal Back button
![]()
Moves the selected light behind the object.
Movement Light Front button
![]()
Moves the selected light in front of the object.
New Light push button
![]()
Adds a lite. By default, new lights announced in the forepart center of the sphere.
Delete Lite button
Deletes the selected light.
note: By default, 3D Effects assigns one light to an object. You tin can add and delete lights, but the object must ever have at least one low-cal.
Light Intensity
Changes the selected lite's intensity between 0% and 100%.
Shading Colour
Controls the object's shading color, depending on the command you choose:
None
Adds no color to the shading.
Custom
Lets y'all choose a custom color. If you choose this option, click the Shade Color box to select a colour in the Color Picker. Spot colors are inverse to process colors.
Black Overprint
Avoids procedure colors if you're using a spot colour workflow. The object is shaded past overprinting shades of blackness on pinnacle of the object's fill up colour. To view the shading, choose View >Overprint Preview.
Preserve Spot Color
Lets y'all preserve spot colors in the object. Spot colors can't exist preserved if you chose Custom for the Shading Color selection.

A. Selected light in front endB. Move selected light to dorsum or front push buttonC. New light buttonD. Delete low-cal push
Add together a custom bevel path
-
Open up the Bevels.ai file, which is located in the Adobe Illustrator [version]\Back up Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac OS).
-
Create a single open path in the Bevels.ai file.
-
Choose Window > Symbols, and do one of the following to make the path a symbol:
-
Drag the path to the Symbols panel.
-
With the path selected, click the New Symbol button
 in the Symbols panel or click New Symbol from the panel menu.
in the Symbols panel or click New Symbol from the panel menu.
-
-
To rename the symbol, double-click the symbol in the Symbols panel, enter a name in the Symbol Options dialog box, and clickOK.
-
ClickFile > Save. If the Salve option doesn't work, clickFile > Salve Every bit to save the file equally a local re-create to the figurer. Rename the file and movement it dorsum to the original location: Adobe Illustrator [version]\Back up Files\Required\Resource\en_US\ binder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac OS). The existing file in the original destination is replaced.
-
Quit Illustrator and relaunch the application.
The Bevel menu in the 3D Extrude & Bevel Options dialog box lists the bevel.
-
To utilise the custom bevel, do one of the following:
-
To apply the bevel to an extruded 3D object, select the 3D object, and double-click the 3D Extrude & Bevel effect in the Advent console. In the 3D Extrude & Bevel Options dialog box, choose the bevel from the Bevel menu.
-
To apply the custom bevel to 2nd artwork, select the 2D object, and choose Effect > 3D > Extrude & Bevel. In the 3D Extrude & Bevel Options dialog box, choose the custom bevel from the Bevel card.
-
Rotate an object in three dimensions
-
Choose Outcome > 3D(Classic) > Rotate (Classic).
-
Select Preview to preview the outcome in the certificate window.
-
Click More Options to view the consummate list of options, or Fewer Options to hide the extra options.
-
Position
Sets how the object is rotated and the perspective from which y'all view it. (See Set 3D rotation position options.)
Surface
Creates a broad variety of surfaces, from tedious and unshaded matte surfaces to glossy and highlighted surfaces that look similar plastic. (See Surface shading options.)
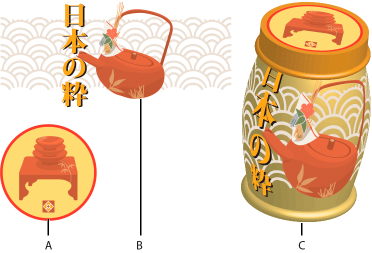
Map artwork to a 3D object
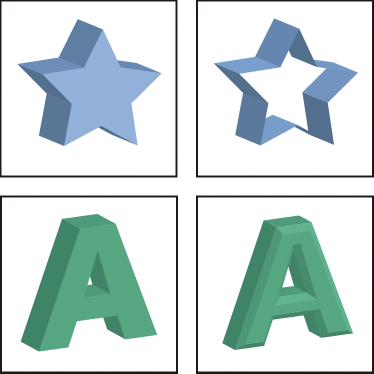
Every 3D object is composed of multiple surfaces. For example, an extruded square becomes a cube that is made of 6 surfaces: the forepart and dorsum faces, and the 4 side faces. You can map 2D artwork to each surface on a 3D object. For instance, you might want to map a label or text onto a canteen-shaped object or but add together different textures to each side of an object.

A. Symbol artworkB. Symbol artworkC. A and B mapped to 3D object
You can only map 2D artwork that'south stored in the Symbols panel to a 3D object. Symbols can be any Illustrator art object, including paths, compound paths, text, raster images, mesh objects, and groups of objects.
When mapping 3D objects, consider the post-obit:
-
Considering the Map Art feature uses symbols for mapping, y'all can edit a symbol example and and then automatically update all surfaces that are mapped with it.
-
You can interact with the symbol in the Map Fine art dialog box with normal bounding box controls to move, scale, or rotate the object.
-
The 3D event remembers each mapped surface on an object as a number. If you edit the 3D object or apply the same effect to a new object, at that place may be fewer or more sides than the original. If there are fewer surfaces than the number of surfaces defined for the original mapping, the extra artwork will exist ignored.
-
Considering a symbol's position is relative to the centre of an object surface, if the geometry of the surface changes, then the symbol will exist remapped relative to the new center of the object.
-
You tin can map artwork to objects that utilize the Extrude & Bevel or Revolve event, but you can't map artwork to objects that but utilise the Rotate event.
-
In the Appearance panel, double-click the 3D Extrude & Bevel or 3D Revolve result.
-
Choose the artwork to map to the selected surface from the Symbol popular‑up carte du jour.
-
A light gray color marker appears on the surfaces that are currently visible. A night gray color marking appears on the surfaces that are hidden by the object's current position. When a surface is selected in the dialog box, the selected surface is outlined in red in the document window.
-
-
To movement the symbol, position the pointer inside the bounding box and drag; to calibration, elevate a side or corner handle; to rotate, drag outside and about a bounding box handle.
-
To make the mapped artwork fit to the boundaries of the selected surface, click Scale To Fit.
-
To remove artwork from a unmarried surface, select the surface using the Surface options, and then either clickNone from the Symbol menu or click Clear.
-
To remove all maps from all of the 3D object's surfaces, click Clear All.
-
To shade and apply the object's lighting to the mapped artwork, select Shade Artwork.
-
To show only the artwork map, not the geometry of a 3D object, select Invisible Geometry. This is useful when you desire to use the 3D mapping feature as a three-dimensional warping tool. For case, yous could apply this option to map text to the side of an extruded wavy line, and so that the text appears warped as if on a flag.
-
To preview the effect, select Preview.
-
-
ClickOK in the Map Artwork dialog box.
3D tools are contained of Illustrator's Perspective Grid tools. 3D objects are treated similar whatever other art when placed in Perspective Filigree.
montgomeryyoucity.blogspot.com
Source: https://helpx.adobe.com/illustrator/using/creating-3d-objects.html
Post a Comment for "how to draw 2000s in 3d"